Tizen SDKを使ってみた
Tizenが気になったのでとりあえず足がかりにHello Worldでも、と使ってみました。
1.Tizenのダウンロード。
以下から。
https://developer.tizen.org/downloads/tizen-sdk
今時点では「tizen-sdk-windows32-v2.1.4.exe」
インストーラはとりあえず流れのままインストールでOKだと思います。



 次にひとまず空っぽプロジェクトを作成します。
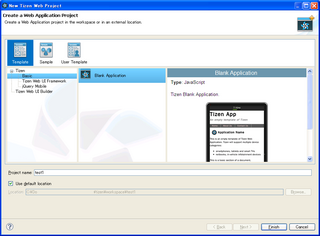
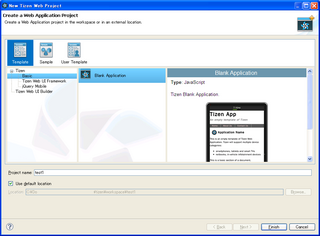
Template⇒Tizen-Basic-Blank Applicationを選択。
プロジェクト名を入力してFinishを押す。
次にひとまず空っぽプロジェクトを作成します。
Template⇒Tizen-Basic-Blank Applicationを選択。
プロジェクト名を入力してFinishを押す。
 はっきりいってこれでほぼ終わりです。
このままでも動きます。
Run as...を選択すると以下の画面が出るので
Tizen WebSimulator Applicationを選択します。
はっきりいってこれでほぼ終わりです。
このままでも動きます。
Run as...を選択すると以下の画面が出るので
Tizen WebSimulator Applicationを選択します。
 インストールするとエミュレータもインストールできるみたいですが
うまくいかなかったのでまた別途。
HELLO WORLDにするにはindex.htmlを修正します。
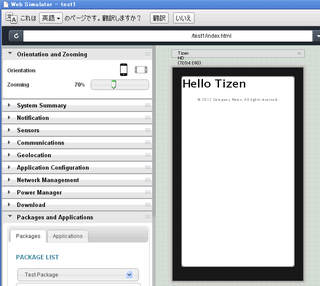
これは普通のHTMLを書くだけです。Hello Tizenにしてみました。
インストールするとエミュレータもインストールできるみたいですが
うまくいかなかったのでまた別途。
HELLO WORLDにするにはindex.htmlを修正します。
これは普通のHTMLを書くだけです。Hello Tizenにしてみました。

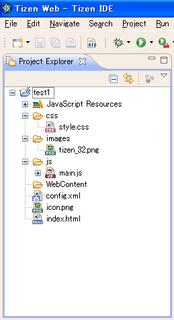
 index.htmlが修正したファイル。
config.xmlでアプリが起動したときのベースHTMLとかアイコンとかを定義してます。
ニュアンスとしてはAndroidのAndroidManifest.xmlみたいなもんだと。
簡単でしたね。かなり。
Tizenに限らず、Android,iOSとかもサンプルが公式から出ているので
動かすこと自体は簡単で、そこから自分がどういうものを作りたいか、
そして実際に作っていくことがすごく難しいんだろうなと思います。
index.htmlが修正したファイル。
config.xmlでアプリが起動したときのベースHTMLとかアイコンとかを定義してます。
ニュアンスとしてはAndroidのAndroidManifest.xmlみたいなもんだと。
簡単でしたね。かなり。
Tizenに限らず、Android,iOSとかもサンプルが公式から出ているので
動かすこと自体は簡単で、そこから自分がどういうものを作りたいか、
そして実際に作っていくことがすごく難しいんだろうなと思います。
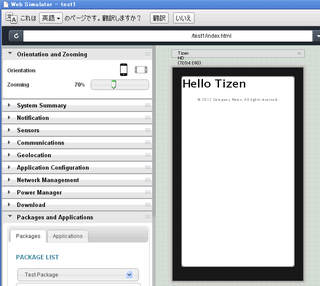
起動中

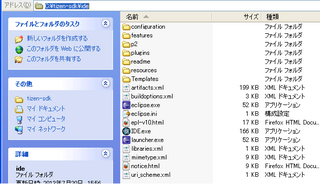
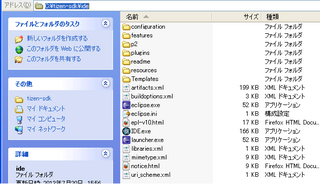
IDEのディレクトリ構成
IDE.exeで起動します。TizenのIDEはeclipseベースなんですね。 知らないIDEを1から使うよりもeclipseってことで開発のハードルがかなり低くなると思います。
About Tizen IDE

Tizen Hello World
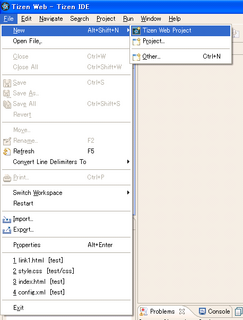
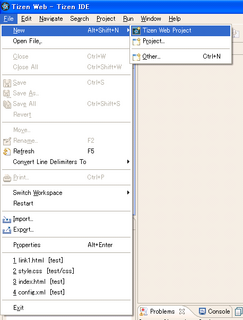
まずFile⇒NEW⇒Tizen Web Projectを選択します。 次にひとまず空っぽプロジェクトを作成します。
Template⇒Tizen-Basic-Blank Applicationを選択。
プロジェクト名を入力してFinishを押す。
次にひとまず空っぽプロジェクトを作成します。
Template⇒Tizen-Basic-Blank Applicationを選択。
プロジェクト名を入力してFinishを押す。
 はっきりいってこれでほぼ終わりです。
このままでも動きます。
Run as...を選択すると以下の画面が出るので
Tizen WebSimulator Applicationを選択します。
はっきりいってこれでほぼ終わりです。
このままでも動きます。
Run as...を選択すると以下の画面が出るので
Tizen WebSimulator Applicationを選択します。
 インストールするとエミュレータもインストールできるみたいですが
うまくいかなかったのでまた別途。
HELLO WORLDにするにはindex.htmlを修正します。
これは普通のHTMLを書くだけです。Hello Tizenにしてみました。
インストールするとエミュレータもインストールできるみたいですが
うまくいかなかったのでまた別途。
HELLO WORLDにするにはindex.htmlを修正します。
これは普通のHTMLを書くだけです。Hello Tizenにしてみました。

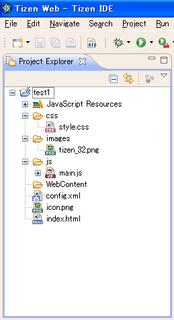
構成
 index.htmlが修正したファイル。
config.xmlでアプリが起動したときのベースHTMLとかアイコンとかを定義してます。
ニュアンスとしてはAndroidのAndroidManifest.xmlみたいなもんだと。
簡単でしたね。かなり。
Tizenに限らず、Android,iOSとかもサンプルが公式から出ているので
動かすこと自体は簡単で、そこから自分がどういうものを作りたいか、
そして実際に作っていくことがすごく難しいんだろうなと思います。
index.htmlが修正したファイル。
config.xmlでアプリが起動したときのベースHTMLとかアイコンとかを定義してます。
ニュアンスとしてはAndroidのAndroidManifest.xmlみたいなもんだと。
簡単でしたね。かなり。
Tizenに限らず、Android,iOSとかもサンプルが公式から出ているので
動かすこと自体は簡単で、そこから自分がどういうものを作りたいか、
そして実際に作っていくことがすごく難しいんだろうなと思います。